Añadir los iconos con HTML
- Dirígete al apartado de diseño de Blogger y haz "Añadir un gadget" en el lugar donde quieras colocarlos.
- Escoge la opción de "HTML/Javascript"
- Pon un título tipo "seguir", "contactar", "otros canales"...., copia el siguiente código para cada una de tus redes sociales y guarda. Pongo el ejemplo con mi Twitter
<a href="https://twitter.com/2ndfunniest" target="_blank"><img src="https://sites.google.com/site/2ndfunniestthing/twitter.png" alt="Seguir a 2nd Funniest Thing en Twitter"/></a>
La parte escrita en verde es la URL de tu Twitter/Facebook, LinkedIn...
La parte escrita en rojo es la URL donde está colgado el icono que utilizas para esa red social
La parte escrita en azul es lo que verá la gente al pasar el ratón por encima.
- Si quieres poner varios iconos, después de este código da un espacio con el teclado y vuelve a copiar el mismo código pero personalizándolo para cada red social. Aquí ves mi código completo como ejemplo de lo que te quedará:
<a href="https://twitter.com/2ndfunniest" target="_blank"><img src="https://sites.google.com/site/2ndfunniestthing/twitter.png" alt="Seguir a 2nd Funniest Thing en Twitter"/></a>
<a href="http://www.facebook.com/2ndfunniestthing" target="_blank"><img src="https://sites.google.com/site/2ndfunniestthing/facebook.png" alt="Seguir a 2nd Funniest Thing en Facebook"/></a>
<a href="http://www.bloglovin.com/en/blog/3732044/tutoriales-y-piezas-unicas-diys-un" target="_blank"><img src="https://sites.google.com/site/2ndfunniestthing/Bloglovin.png" alt="Seguir a 2nd Funniest Thing en Bloglovin"/></a>
<a href="http://pinterest.com/2ndfunniesthing/" target="_blank"><img src="https://sites.google.com/site/2ndfunniestthing/pinterest.png" alt="Seguir a 2nd Funniest Thing en Pinterest"/></a>
<a href="http://feeds.feedburner.com/TutorialesYPiezasnicas-DiysUniquePieces" target="_blank"><img src="https://sites.google.com/site/2ndfunniestthing/mail.png" alt="Seguir a 2nd Funniest Thing por email"/></a>
<a href="http://www.linkedin.com/in/2ndfunniestthing" target="_blank"><img src="https://sites.google.com/site/2ndfunniestthing/linkedin.png" alt="Contactar con 2nd Funniest Thing en LinkedIn"/></a>
Nota a tener en cuenta
El objetivo de esta página es primordialmente divulgativo, y no tiene ningún interés de lucro.
Los tutoriales utilizados no son propios y se han descargado de la web poniendo siempre el enlace original para poder ser reedirijido a la página original.
Pido disculpas a cualquiera de los autores si esto les molesta y de ser así, agradezco se me informe para retirarlas de la página.
Sidebar
TÍTULO DE GADGET SIDEBAR CON LÍNEA SENCILLA ANTES Y DESPUÉS:.sidebar h2 {
font-family: 'Arial' !important;
font-size:12px !important;
color: #666;
text-transform: uppercase;
letter-spacing: 2px;
text-align: center;
padding-top: 5px;
padding-bottom: 5px;
}
.sidebar h2:before {
font-size: 20px;
content: "\2014" "\00A0" ;
}
.sidebar h2:after {
font-size: 20px;
content: "\00A0" "\2014" ;
}
.sidebar h2 {
font-family: 'Arial' !important;
font-size:12px !important;
color: #666;
text-transform: uppercase;
letter-spacing: 2px;
text-align: center;
padding-top: 5px;
padding-bottom: 5px;
}
.sidebar h2:before {
font-size: 15px;
content: "\2261" "\00A0" ;
}
.sidebar h2:after {
font-size: 15px;
content: "\00A0" "\2261" ;
}
TÍTULO DE GADGET SIDEBAR CON LÍNEA DOBLE ANTES Y DESPUÉS:
.sidebar h2 { font-family: 'Arial' !important; font-size:12px !important; color: #666; text-transform: uppercase; letter-spacing: 2px; text-align: center; padding-top: 5px; padding-bottom: 5px;}.sidebar h2:before { font-size: 15px; content: "\2550" "\00A0" ; } .sidebar h2:after { font-size: 15px; content: "\00A0" "\2550" ; }
TÍTULO DE GADGET SIDEBAR CON CUADRADO:
.sidebar h2 { font-family: 'Arial' !important; font-size:12px !important; color: #666; text-transform: uppercase; letter-spacing: 3px; text-align: center; border:1px solid #8fb59e; padding: 15px; }
R E C U E R D A : si modificas los píxeles en la parte de "border" puedes conseguir líneas más gruesas.
TÍTULO DE GADGET SIDEBAR CON LÍNEA ARRIBA Y ABAJO:
.sidebar h2 { font-family: 'Arial' !important; font-size:12px !important; color: #666; text-transform: uppercase; letter-spacing: 3px; text-align: center; border-top:2px solid #8fb59e; border-bottom:2px solid #8fb59e; padding: 10px; }
Voy a usar este modelo, que como sabéis hay que optimizar la imagen para que no tengamos que redimensionar las medidas, así que he modificado el tamaño para que me coincida con el de los títulos de la sidebar.
Pues allá vamos con el código:
.sidebar h2 {
font-family: 'Arial' !important;
font-size:12px !important;
color: #fff !important;
text-transform: uppercase;
letter-spacing: 3px;
text-align: center;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgg5hk8hP0HMpFHf0REu1_v8x6jwmHm-3U0azfkCoGtMg2qE4Y8bp0YkeW6g3TLdP7WC4ret3M9MyPY8YcTzZ5LtUhuNdD5j7v3vXokuvdMuzd2hSoakGUJDiVZgRKewMuj34mozujFD8dR/s1600/10washitape-grande-miss-lavanda.png);
padding: 10px;
}
TÍTULO DE GADGET SIDEBAR CON FONDO DE COLOR CUADRADO:
.sidebar h2 { font-family: 'Arial' !important; font-size:12px !important; color: #fff !important; text-transform: uppercase; letter-spacing: 3px; text-align: center; background: #8fb59e; padding: 10px; }
TÍTULO DE GADGET SIDEBAR CON FONDO DE COLOR REDONDEADO:
.sidebar h2 { font-family: 'Arial' !important; font-size:12px !important; color: #fff !important; text-transform: uppercase; letter-spacing: 3px; text-align: center; background: #8fb59e;border-radius: 50px; padding: 10px; }
TÍTULO DE GADGET SIDEBAR SOLO TEXTO:
.sidebar h2 {
font-size:20px !important; color: #8fb59e !important;
text-transform: uppercase; letter-spacing: 5px; text-align: center; padding: 10px; }
En este caso la tipografía es la que hemos elegido en nuestro editor de plantilla de blogger.
En este otro post te explico muchas más opciones de personalización pero si no quieres meterme mucho en código puedes usar estos que te he facilitado. Lo único que debes cambiar en aquel código que elijas es el color.
Para eso sabes que tienes que tener tu paleta de colores, de donde podrás escoger el color que más te guste para esta tarea de hoy.
font-family: 'Arial' !important;
font-size:12px !important;
color: #666;
text-transform: uppercase;
letter-spacing: 2px;
text-align: center;
padding-top: 5px;
padding-bottom: 5px;
}
.sidebar h2:before {
font-size: 20px;
content: "\2014" "\00A0" ;
}
.sidebar h2:after {
font-size: 20px;
content: "\00A0" "\2014" ;
}
.sidebar h2 {
font-family: 'Arial' !important;
font-size:12px !important;
color: #666;
text-transform: uppercase;
letter-spacing: 2px;
text-align: center;
padding-top: 5px;
padding-bottom: 5px;
}
.sidebar h2:before {
font-size: 15px;
content: "\2261" "\00A0" ;
}
.sidebar h2:after {
font-size: 15px;
content: "\00A0" "\2261" ;
}
TÍTULO DE GADGET SIDEBAR CON LÍNEA DOBLE ANTES Y DESPUÉS:
.sidebar h2 { font-family: 'Arial' !important; font-size:12px !important; color: #666; text-transform: uppercase; letter-spacing: 2px; text-align: center; padding-top: 5px; padding-bottom: 5px;}.sidebar h2:before { font-size: 15px; content: "\2550" "\00A0" ; } .sidebar h2:after { font-size: 15px; content: "\00A0" "\2550" ; }
TÍTULO DE GADGET SIDEBAR CON CUADRADO:
.sidebar h2 { font-family: 'Arial' !important; font-size:12px !important; color: #666; text-transform: uppercase; letter-spacing: 3px; text-align: center; border:1px solid #8fb59e; padding: 15px; }
R E C U E R D A : si modificas los píxeles en la parte de "border" puedes conseguir líneas más gruesas.
.sidebar h2 { font-family: 'Arial' !important; font-size:12px !important; color: #666; text-transform: uppercase; letter-spacing: 3px; text-align: center; border-top:2px solid #8fb59e; border-bottom:2px solid #8fb59e; padding: 10px; }
Voy a usar este modelo, que como sabéis hay que optimizar la imagen para que no tengamos que redimensionar las medidas, así que he modificado el tamaño para que me coincida con el de los títulos de la sidebar.
.sidebar h2 {
font-family: 'Arial' !important;
font-size:12px !important;
color: #fff !important;
text-transform: uppercase;
letter-spacing: 3px;
text-align: center;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgg5hk8hP0HMpFHf0REu1_v8x6jwmHm-3U0azfkCoGtMg2qE4Y8bp0YkeW6g3TLdP7WC4ret3M9MyPY8YcTzZ5LtUhuNdD5j7v3vXokuvdMuzd2hSoakGUJDiVZgRKewMuj34mozujFD8dR/s1600/10washitape-grande-miss-lavanda.png);
padding: 10px;
}
TÍTULO DE GADGET SIDEBAR CON FONDO DE COLOR CUADRADO:
.sidebar h2 { font-family: 'Arial' !important; font-size:12px !important; color: #fff !important; text-transform: uppercase; letter-spacing: 3px; text-align: center; background: #8fb59e; padding: 10px; }
TÍTULO DE GADGET SIDEBAR CON FONDO DE COLOR REDONDEADO:
.sidebar h2 { font-family: 'Arial' !important; font-size:12px !important; color: #fff !important; text-transform: uppercase; letter-spacing: 3px; text-align: center; background: #8fb59e;border-radius: 50px; padding: 10px; }
TÍTULO DE GADGET SIDEBAR SOLO TEXTO:
.sidebar h2 {
font-size:20px !important; color: #8fb59e !important;
text-transform: uppercase; letter-spacing: 5px; text-align: center; padding: 10px; }
En este caso la tipografía es la que hemos elegido en nuestro editor de plantilla de blogger.
En este otro post te explico muchas más opciones de personalización pero si no quieres meterme mucho en código puedes usar estos que te he facilitado. Lo único que debes cambiar en aquel código que elijas es el color.
Para eso sabes que tienes que tener tu paleta de colores, de donde podrás escoger el color que más te guste para esta tarea de hoy.
Menús
FONDO DEL MENÚ CON WASHI-TAPE:
.PageList {
text-align:center !important;
}
.PageList li {
display:inline !important;
float:none !important;
}
.tabs-inner .section:first-child {
margin: -10px 0px 30px 0px;
}
.tabs-inner .section:first-child ul {
border-top: 0px solid #000;
border-bottom: 0px dotted #000;
}
.tabs-inner .widget ul {
background-image: url(https://1.bp.blogspot.com/-Xj8sRQXmTOg/V0_lihNaDKI/AAAAAAAAAEQ/m87XGFP5sJYCBp90iSu5NF
gkWpJsUY0DwCLcB/s1600/fondo-menu-blogger-washitape.png);
height: 60px;
margin-bottom: 0;
margin-top: 0;
margin-left: -30px;
margin-right: -30px;
}
.tabs-inner .widget li a {
display: inline-block;
padding: 26px 20px 15px 22px;
font:normal bold 12px Arial;
text-transform: uppercase;
letter-spacing: 3px;
color: #fff;
border-$startSide: 0px solid #fff;
border-$endSide: 0px solid #fff;
}
.tabs-inner .widget li:first-child a {
border-$startSide: none;
}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #666;
background-color: transparent;
text-decoration: none;
}
FONDO DEL MENÚ DE PÁGINAS CUADRADO
.PageList {
text-align:center !important;
}
.PageList li {
display:inline !important;
float:none !important;
}
.tabs-inner .section:first-child {
margin: -10px 0px 30px 0px;
}
.tabs-inner .section:first-child ul {
border-top: 0px solid #000;
border-bottom: 0px dotted #000;
}
.tabs-inner .widget ul {
background: #8fb59e;
height: 50px;
margin-bottom: 0;
margin-top: 0;
margin-left: -30px;
margin-right: -30px;
}
.tabs-inner .widget li a {
display: inline-block;
padding: 20px;
font:normal bold 12px Arial;
text-transform: uppercase;
letter-spacing: 3px;
color: #fff;
border-$startSide: 0px solid #fff;
border-$endSide: 0px solid #fff;
}
.tabs-inner .widget li:first-child a {
border-$startSide: none;
}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #666;
background-color: transparent;
text-decoration: none;
}
FONDO DEL MENÚ DE PÁGINAS CUADRADO CON BORDES REDONDEADOS
.PageList {
text-align:center !important;
}
.PageList li {
display:inline !important;
float:none !important;
}
.tabs-inner .section:first-child {
margin: -10px 0px 30px 0px; /*posición*/
}
.tabs-inner .section:first-child ul {
border-top: 0px solid #000;
border-bottom: 0px dotted #000;
}
.tabs-inner .widget ul {
background: #8fb59e;
border-radius: 50px;
height: 50px;
margin-bottom: 0;
margin-top: 0;
margin-left: -30px;
margin-right: -30px;
}
.tabs-inner .widget li a {
display: inline-block;
padding: 20px;
font:normal bold 12px Arial;
text-transform: uppercase;
letter-spacing: 3px;
color: #fff;
border-$startSide: 0px solid #fff;
border-$endSide: 0px solid #fff;
}
.tabs-inner .widget li:first-child a {
border-$startSide: none;
}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #666;
background-color: transparent;
text-decoration: none;
}MENÚ DE PÁGINAS CON LÍNEA ARRIBA Y ABAJO:
.PageList {
text-align:center !important;
}
.PageList li {
display:inline !important;
float:none !important;
}
.tabs-inner .section:first-child {
margin: -10px 0px 30px 0px;
}
.tabs-inner .section:first-child ul {
border-top: 2px solid #8fb59e;
border-bottom: 2px solid #8fb59e;
}
.tabs-inner .widget ul {
height: 50px;
margin-bottom: 0;
margin-top: 0;
margin-left: -30px;
margin-right: -30px;
}
.tabs-inner .widget li a {
display: inline-block;
padding: 20px;
font:normal bold 12px Arial;
text-transform: uppercase;
letter-spacing: 3px;
color: #8fb59e;
border-$startSide: 0px solid #fff;
border-$endSide: 0px solid #fff;
}
.tabs-inner .widget li:first-child a {
border-$startSide: none;
}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #666;
background-color: transparent;
text-decoration: none;
}
MENÚ DE PÁGINAS CON LÍNEA ARRIBA Y PUNTITOS ABAJO:
.PageList {
text-align:center !important;
}
.PageList li {
display:inline !important;
float:none !important;
}
.tabs-inner .section:first-child {
margin: -10px 0px 30px 0px; /*posición*/
}
.tabs-inner .section:first-child ul {
border-top: 2px solid #8fb59e;/*bordes del menú*/
border-bottom: 2px dotted #8fb59e;/*bordes del menú*/
}
.tabs-inner .widget ul {
height: 50px;
margin-bottom: 0;
margin-top: 0;
margin-left: -30px;
margin-right: -30px;
}
.tabs-inner .widget li a {
display: inline-block;
padding: 20px;/*espacio entre pestañas*/
font:normal bold 12px Arial;
text-transform: uppercase;
letter-spacing: 3px;
color: #8fb59e;
border-$startSide: 0px solid #fff;
border-$endSide: 0px solid #fff;
}
.tabs-inner .widget li:first-child a {
border-$startSide: none;
}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #666;
background-color: transparent;
text-decoration: none;
}
MENÚ DE PÁGINAS CUADRADO CON SELECCIÓN EN BLANCO
.PageList {
text-align:center !important;
}
.PageList li {
display:inline !important;
float:none !important;
}
.tabs-inner .section:first-child {
margin: -10px 0px 30px 0px; /*posición*/
}
.tabs-inner .section:first-child ul {
border-top: 0px solid #000;/*bordes del menú*/
border-bottom: 0px dotted #000;/*bordes del menú*/
}
.tabs-inner .widget ul {
background: #8fb59e;
height: 50px;
margin-bottom: 0;
margin-top: 0;
margin-left: -30px;
margin-right: -30px;
}
.tabs-inner .widget li a {
display: inline-block;
padding: 20px;/*espacio entre pestañas*/
font:normal bold 12px Arial;
text-transform: uppercase;
letter-spacing: 3px;
color: #fff;
border-$startSide: 0px solid #fff;
border-$endSide: 0px solid #fff;
}
.tabs-inner .widget li:first-child a {
border-$startSide: none;
}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #8fb59e;
background-color: #fff;
text-decoration: none;
}Ey!! ¿A que están chulos? Pues ¿Qué tal si lo personalizamos un poquito más a nuestro gusto?
En las clases anteriores como en la de personalizar título de gadgets, hemos practicado la modificación básica de algunos códigos, para acercarnos al efecto deseado. De todas formas te dejo una explicación de todos los significados para que puedas adaptarlo.
.PageList {
text-align:center !important;
}
.PageList li {
display:inline !important;
float:none !important;
}
Esta parte del código, lo llevan todos, es para centrar las pestañas. Si lo quieres a un margen basta con cambiar center por right o left, según quieras derecha o izquierda, respectivamente.
.tabs-inner .section:first-child {
margin: -10px 0px 30px 0px; /*posición del menú*/
}
.tabs-inner .section:first-child ul {
border-top: 0px solid #000;/*bordes del menú arriba*/
border-bottom: 0px dotted #000;/*bordes del menú abajo*/
}
En esta parte podemos cambiar todo lo que queramos para que se adapte a nuestro gusto. Cambiar el color, que ahora está en negro #000 o el tamaño de la línea, en este código con 0px.
- Si queremos que la línea sea punteada: dotted
- Si queremos que sea a rayas: dashed
- Ahora está en solid que es una línea normal, arriba top y punteada abajo bottom.
- Si quieres que también tenga línea a los lados usa border-left y border-right con el resto de código igual.
.tabs-inner .widget ul {
background: #8fb59e; /*fondo del menú*/
height: 50px; /* ancho del menú*/
margin-bottom: 0; /* margen abajo*/
margin-top: 0; /* margen arriba*/
margin-left: -30px; /* margen izquierda*/
margin-right: -30px; /* margen derecha*/
}
.tabs-inner .widget li a {
display: inline-block;
padding: 20px;/*espacio entre pestañas*/
font:normal bold 12px Arial; /* tipo de letra*/
text-transform: uppercase; /*mayúsculas, si no lo quieres elimína esta línea*/
letter-spacing: 3px; /* espacio entre letras*/
color: #fff; /* color del texto*/
border-$startSide: 0px solid #fff; /* borde en la pestaña, así no hay*/
border-$endSide: 0px solid #fff; /* borde en la pestaña, así no hay*/
}
.tabs-inner .widget li:first-child a {
border-$startSide: none; /* borde en la pestaña, así no hay*/
}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #8fb59e; /*Color cuando pasamos con el ratón*/
background-color: #fff; /* fondo de la pestaña cuando pasamos con el ratón*/
text-decoration: none; /* sin subrayado de enlace*/
}
En todo el resto ya te lo dejo señalado en cada código, cambia al gusto.
Podéis cambiar todos los códigos de color e ir viendo los cambios para visualizar cómo os gusta más, pero si no controláis mucho de código os aconsejo que solamente uséis uno de los códigos que he compartido y cambies donde he puesto #8fb59e por el color que elijas de tu paleta de colores, es super fácil, no me digas que no! ;)
.PageList {
text-align:center !important;
}
.PageList li {
display:inline !important;
float:none !important;
}
Esta parte del código, lo llevan todos, es para centrar las pestañas. Si lo quieres a un margen basta con cambiar center por right o left, según quieras derecha o izquierda, respectivamente.
.tabs-inner .section:first-child {
margin: -10px 0px 30px 0px; /*posición del menú*/
}
.tabs-inner .section:first-child ul {
border-top: 0px solid #000;/*bordes del menú arriba*/
border-bottom: 0px dotted #000;/*bordes del menú abajo*/
}
En esta parte podemos cambiar todo lo que queramos para que se adapte a nuestro gusto. Cambiar el color, que ahora está en negro #000 o el tamaño de la línea, en este código con 0px.
- Si queremos que la línea sea punteada: dotted
- Si queremos que sea a rayas: dashed
- Ahora está en solid que es una línea normal, arriba top y punteada abajo bottom.
- Si quieres que también tenga línea a los lados usa border-left y border-right con el resto de código igual.
.tabs-inner .widget ul {
background: #8fb59e; /*fondo del menú*/
height: 50px; /* ancho del menú*/
margin-bottom: 0; /* margen abajo*/
margin-top: 0; /* margen arriba*/
margin-left: -30px; /* margen izquierda*/
margin-right: -30px; /* margen derecha*/
}
.tabs-inner .widget li a {
display: inline-block;
padding: 20px;/*espacio entre pestañas*/
font:normal bold 12px Arial; /* tipo de letra*/
text-transform: uppercase; /*mayúsculas, si no lo quieres elimína esta línea*/
letter-spacing: 3px; /* espacio entre letras*/
color: #fff; /* color del texto*/
border-$startSide: 0px solid #fff; /* borde en la pestaña, así no hay*/
border-$endSide: 0px solid #fff; /* borde en la pestaña, así no hay*/
}
.tabs-inner .widget li:first-child a {
border-$startSide: none; /* borde en la pestaña, así no hay*/
}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #8fb59e; /*Color cuando pasamos con el ratón*/
background-color: #fff; /* fondo de la pestaña cuando pasamos con el ratón*/
text-decoration: none; /* sin subrayado de enlace*/
}
En todo el resto ya te lo dejo señalado en cada código, cambia al gusto.
Podéis cambiar todos los códigos de color e ir viendo los cambios para visualizar cómo os gusta más, pero si no controláis mucho de código os aconsejo que solamente uséis uno de los códigos que he compartido y cambies donde he puesto #8fb59e por el color que elijas de tu paleta de colores, es super fácil, no me digas que no! ;)
De todas formas cualquier dudita ya sabes, me lo cuentas en los comentarios de aquí abajo :)
. |
Vamos a Plantilla
Hacemos una Copia de Seguridad
Le damos a Editar HTML
Después borramos todo lo que hay desde ese primer código hasta este otro:
.tabs-inner .section
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover { color: $(tabs.selected.text.color); background-color: $(tabs.selected.background.color); text-decoration: none;}Este anterior también se elimina.
En su lugar pegamos el código que hayamos elegido de los anteriores que os he compartido.
https://www.bloggerpasoapaso.com/2016/06/tutorial-blogger-personalizar-menu-paginas.html
Para maquina

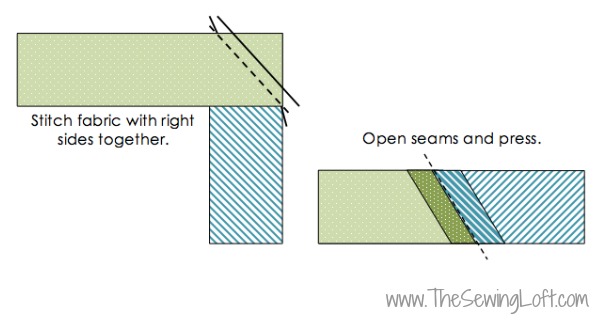
- Una vez que todas sus tiras hayan sido cortadas, es hora de dirigirse a la máquina. Coloque el extremo de una tira en la parte superior del extremo de la otra, colocándolas en un ángulo de 90 grados el uno del otro. Coser una línea diagonal en un ángulo de 45 grados, y recortar la esquina, así:

- Abre tus costuras y presiona. Repita hasta que tenga suficiente encuadernación para completar su proyecto. ¿No estás seguro de cuánto enlace necesitas? Haga clic aquí para aprender a calcular el sesgo básico .
- Doble la tira por la mitad, presione y adjunte a su proyecto.

Ahora que tiene sus tiras de tela de desecho cosidas, es hora de pensar qué hacer.
https://thesewingloftblog.com/
Vestido playa
De las dos bufandas con el patrón original obtendrán un vestido de moda elegante. Y si, además, su escote y su línea de fondo se vuelven oblicuos, entonces en su armario aparecerá un verdadero exclusivo. Con el papel de las correas, maneja de forma brillante las cadenas habituales compradas. Entonces, cosimos un vestido de pañuelos durante 2 horas.
Dimensiones 42-46
Para trabajar, necesitarás:
-2 pañuelos de seda de 90 x 90 cm de tamaño
-2 cadenas finas de cuello de 40 cm de largo y 80 cm
-2 bucles pequeños.
Dimensiones 42-46
Para trabajar, necesitarás:
-2 pañuelos de seda de 90 x 90 cm de tamaño
-2 cadenas finas de cuello de 40 cm de largo y 80 cm
-2 bucles pequeños.
Coser


Coser las secciones laterales de 1 cm de ancho. Limpie los márgenes de costura juntos. Luego presione sobre la dirección del respaldo.
En la parte posterior desde el lado equivocado, cose las marcas (= flechas) pequeños bucles. Los eslabones de la cadena están cosidos al frente del escote, mientras que el eslabón de la cadena corta está cosido en la esquina superior. Los extremos flojos de las cadenas se cosen en la parte posterior de la espalda y luego se unen a los primeros eslabones de los extremos de la cadena.
En la parte posterior desde el lado equivocado, cose las marcas (= flechas) pequeños bucles. Los eslabones de la cadena están cosidos al frente del escote, mientras que el eslabón de la cadena corta está cosido en la esquina superior. Los extremos flojos de las cadenas se cosen en la parte posterior de la espalda y luego se unen a los primeros eslabones de los extremos de la cadena.
Suscribirse a:
Entradas (Atom)















